Learning to code is intimidating, so set yourself up for success with a tool built for you. Visual Studio Code is a free coding editor that helps you start coding quickly. Use it to code in any programming language, without switching editors. Visual Studio Code has support for many languages, including Python, Java, C++, JavaScript, and more. Ready to get started? Check out these introductory videos or check out our coding packs for Java and Python.
PowerShell Pro Tools. PowerShell Pro Tools adds script packaging, a Windows Form Designer, variable explorer, VS Code automation and more! 茶 Changelog Purchasing. When using the PowerShell Pro Tools extension for the first time, you will be prompted to enter a license if you do not have one already. Features Refactoring.
Why VS Code?
- Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform.
- Download Visual Studio Community, Professional, and Enterprise. Try Visual Studio IDE, Code or Mac for free today.
Visual Studio Code Product Key
Collaborate and code remotely
Work together remotely with your teachers or classmates using the free LiveShare extension. Edit and debug your code in real-time, and use the chat and call features to ask questions or discuss ideas together. Whether you're working on a group assignment or teaching a lesson, you can invite multiple people to join your session and code together. Check out this tutorial on how start using LiveShare.
Code to learn
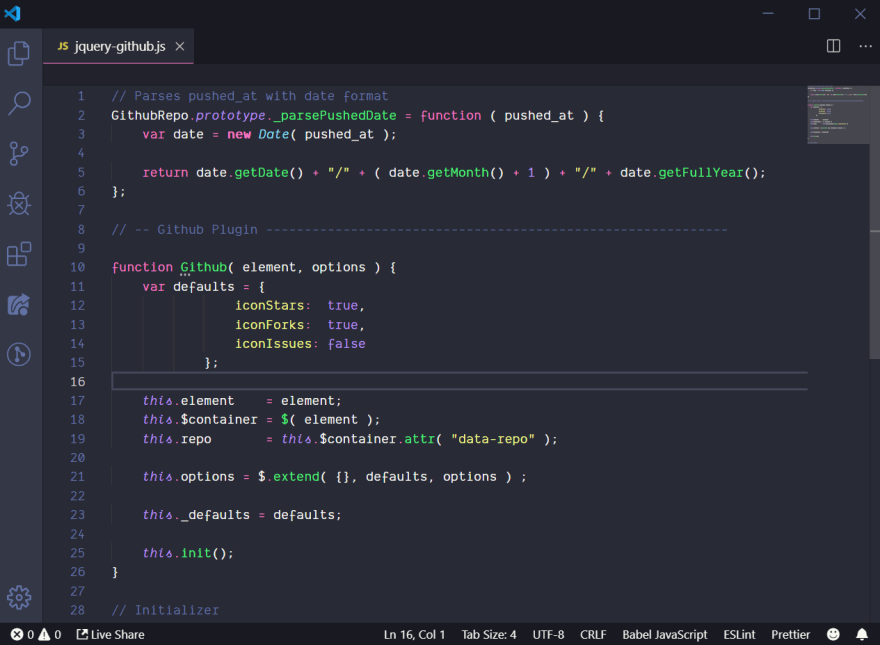
New to coding? Visual Studio Code highlights keywords in your code in different colors to help you easily identify coding patterns and learn faster. You can also take advantage of features like IntelliSense and Peek Definition, which help you understand how functions can be used, and how they relate to one another.
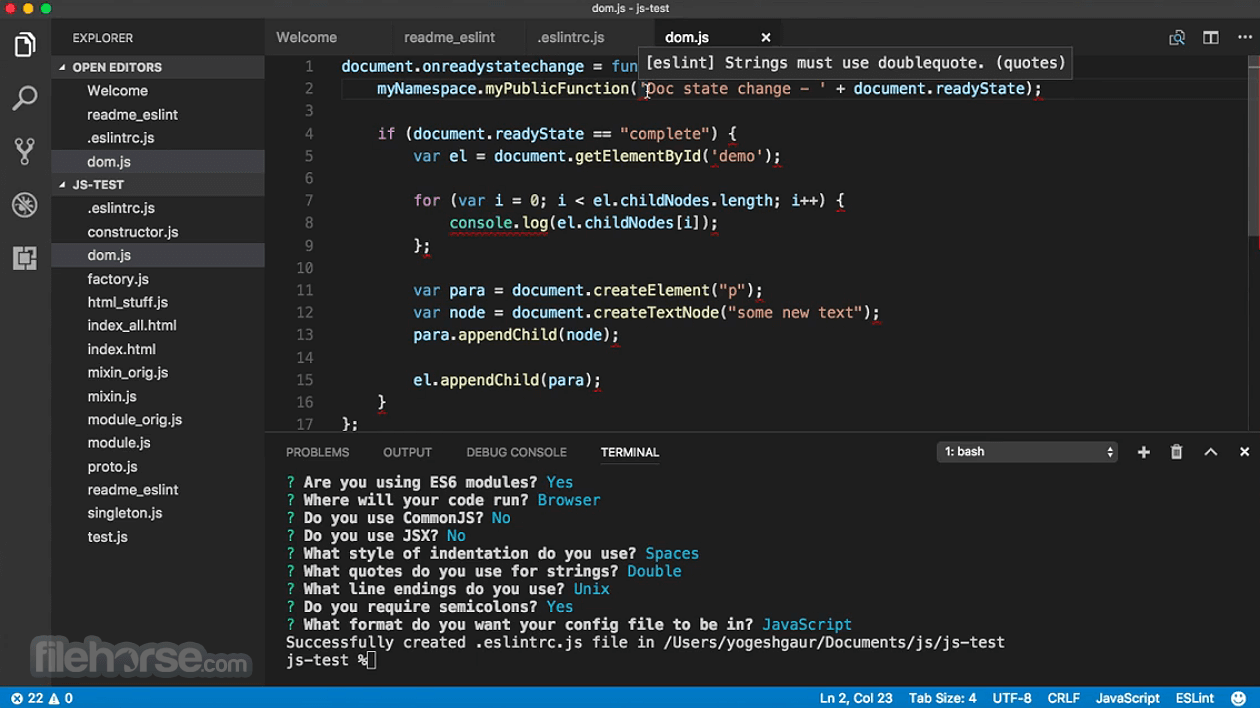
Fix errors as you code
As you code, Visual Studio Code gives you suggestions to complete lines of code and quick fixes for common mistakes. You can also use the debugger in VS Code to step through each line of code and understand what is happening. Check out guides on how to use the debugger if you're coding in Python, Java, and JavaScript/TypeScript/Node.js.
Make it yours with custom themes and colors
You can change the look and feel of VS Code by picking your favorite fonts and icons and choosing from hundreds of color themes. Check out this video on personalizing VS Code.
Compare changes in your code
Use the built-in source control to save your work over time so you don't lose progress. Sony vegas for mac os. See a graphical side-by-side view to compare versions of your code from different points in time. Check out this quick video on how to get a side-by-side 'diff'.
Code inside Notebooks


If you want to try a project in data science or data visualization, you can use Jupyter notebooks inside VS Code. Run your code step-by-step, and visualize and interact with your data, variables, graphs, and plots. Check out this tutorial on how to work with Jupyter Notebooks inside VS Code.
Atom's iconic One Dark theme, and one of the most installed themes for VS Code!
SPONSORS
Eliminate context switching and costly distractions. Create and merge PRs and perform code reviews from inside your IDE while using jump-to-definition, your keybindings, and other IDE favorites.Learn more.
SCREENSHOT
Italic
Default theme
Flat theme
Terminal
Setting
Built in themes
Markdown preview style
You can toggle whether to use markdown style in vscode setting (default use)
Tweaks & theming
If you want to play around with new colors, use the settingworkbench.colorCustomizations to customize the currently selected theme. Forexample, you can add this snippet in your 'settings.json' file:
or use the setting editor.tokenColorCustomizations

Italic
You could set this in your setting.json to make code be italic
Eclipse for mac os sierra. Please check the official documentation,Theme Color Reference andTheme Color, for more helpful information.
CHANGELOG

DOCS & CONTRIBUTE
This document(https://binaryify.github.io/OneDark-Pro/)includes instructions on how to install and edit the theme.
To help with documentation, first fork and clone this repository.

cd to the OneDark-Pro folder
Visual Studio Code Profile
Run yarn
Then runnpm run docs to serve the documentationlocally at localhost:3000.
Contributors
This project exists thanks to all the people who contribute.
Backers
Visual Studio Code Project Templates
Sponsors
Visual Studio Code Problems
Support this project by becoming a sponsor. Your logo will show up here with a link to your website.